페이지의 세세한 내용을 먼저 작성하고 기능 구현을 하면 내용의 상당수를 갈아엎어야 하는 불상사가 일어날 수 있으므로 기능 구현을 우선 하기로 하였다.
구현할 기능은 언어 선택, 테마 선택, 반응형 세 가지이다.
언어 & 테마의 상태 관리
언어 선택과 테마 선택 정보는 전역적으로 관리해야 하므로 RTK를 사용한다.
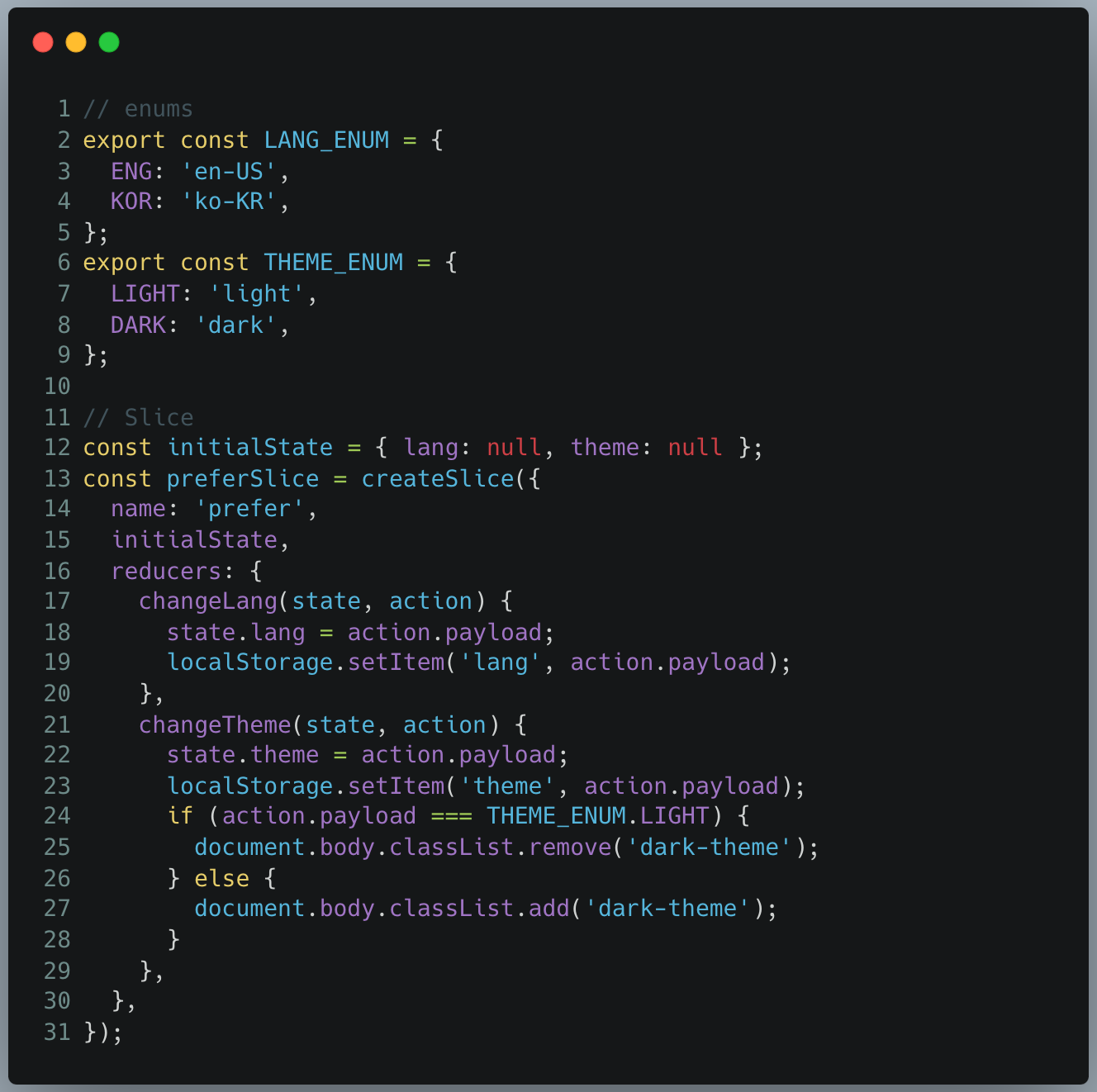
user preference를 뜻하는 preferSlice에 언어를 뜻하는 lang과 테마를 뜻하는 theme 상태를 추가하고 reducer를 작성하였다.
사용자가 페이지에 다시 방문했을 때나 새로고침을 했을 때 상태가 손실되지 않도록 상태 변경 시마다 localStorage에 해당 정보를 저장하도록 구현하였다.

언어 선택
언어 선택은 nav bar 우측의 언어 선택 버튼을 클릭하여 토글되는 방식을 사용한다.

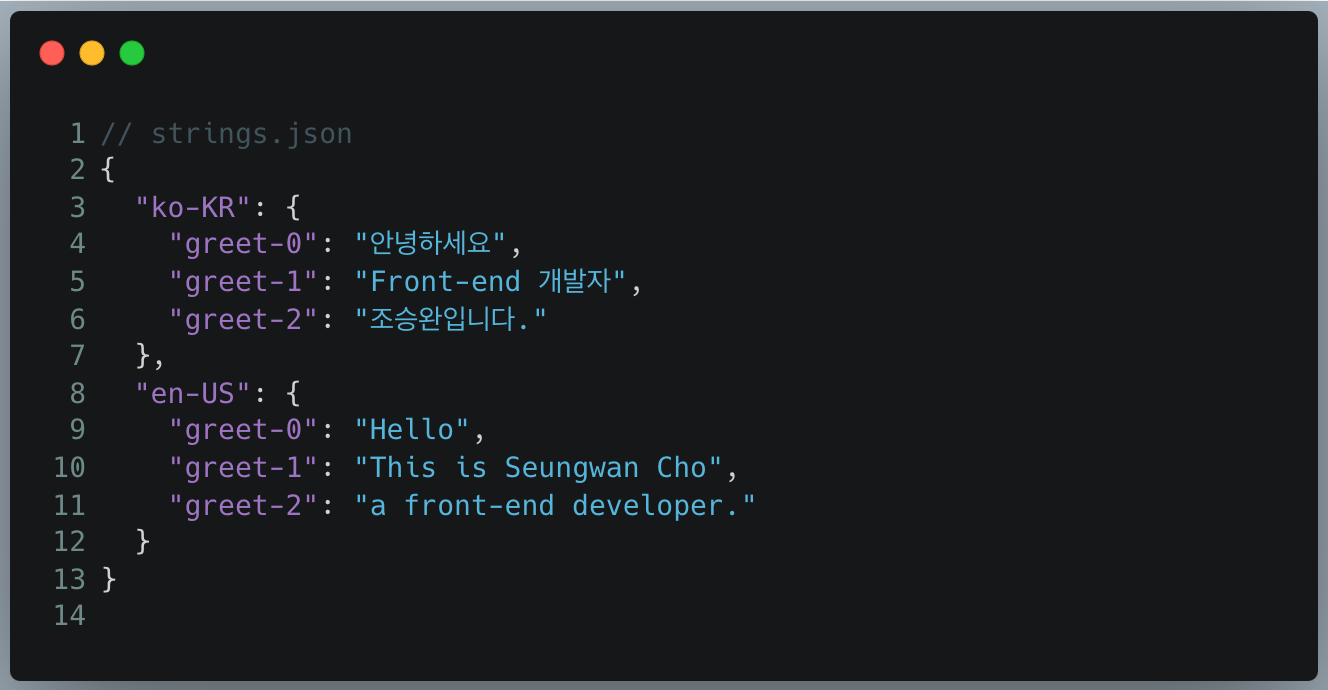
필요한 것은 각 언어에 해당하는 string과 상태에 따라 적절한 string을 선택하여 사용하는 로직이다.
먼저 각 페이지에 필요한 string은 'strings.json'파일을 페이지 디렉토리마다 생성하여 관리하기로 하였다.

각 페이지에서는 redux의 상태를 보고 한국어와 영어 중 하나를 골라 사용하게 된다.

테마
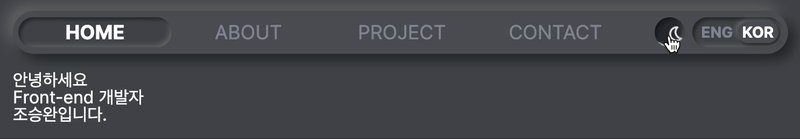
테마는 언어 선택 버튼 왼쪽에 위치한 버튼으로 바꿀 수 있도록 구현하였다.

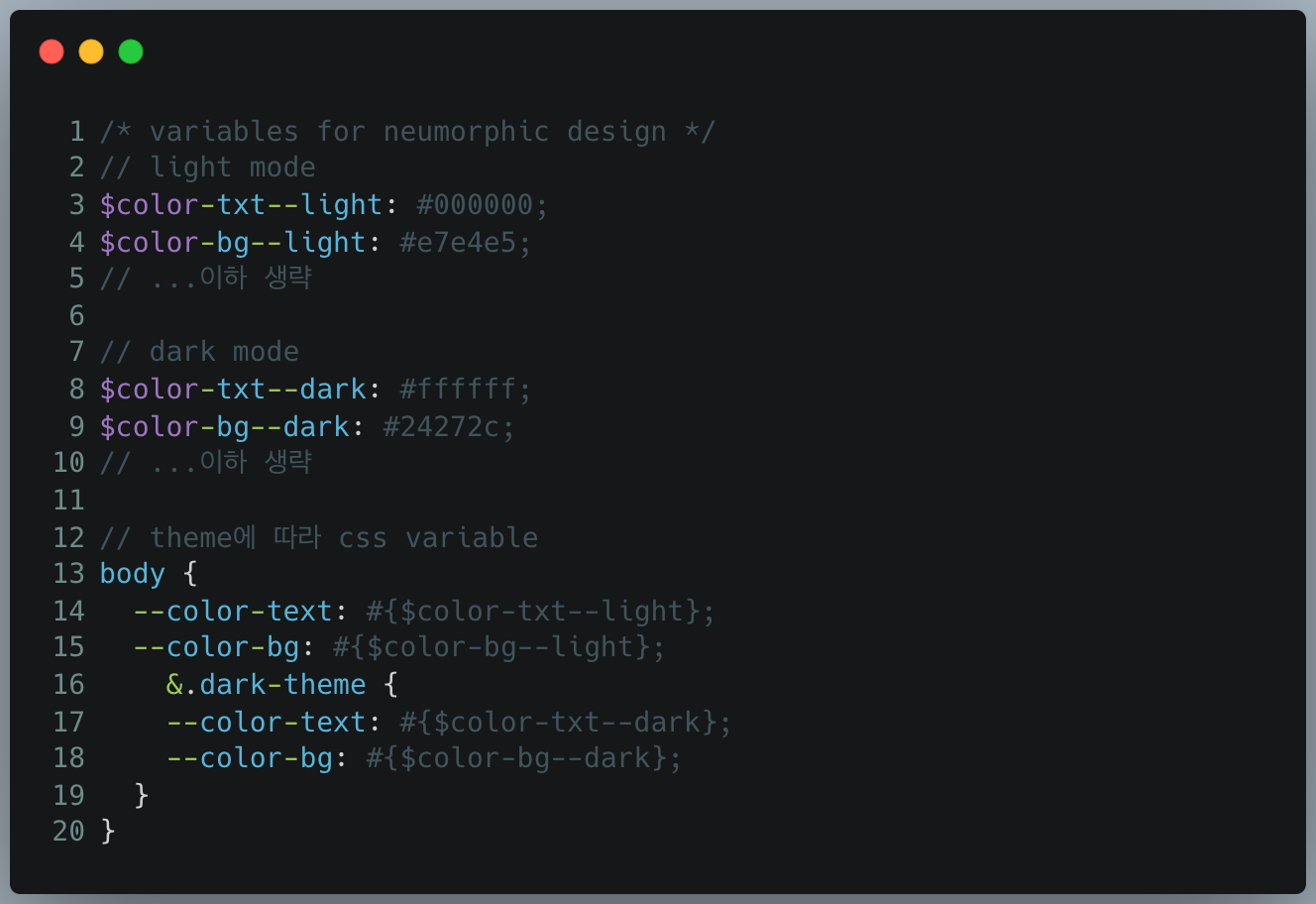
각 테마별로 필요한 컬러 값을 scss 변수로 저장하고, 이것을 body에서 각 테마에 맞는 css 변수로 적용하는 것으로 배경 색이나 글자 색이 변경되도록 구현할 수 있다.
어떤 테마를 적용할지는 body에 'dark-theme' class가 적용되어 있는지로 구분할 수 있으며, 이 클래스는 reducer에서 theme 값 변경 시 document.body.classList에 'dark-theme'을 추가/삭제 하는 것으로 구현되었다.

반응형
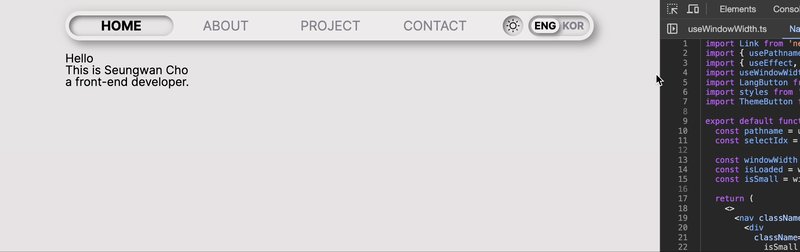
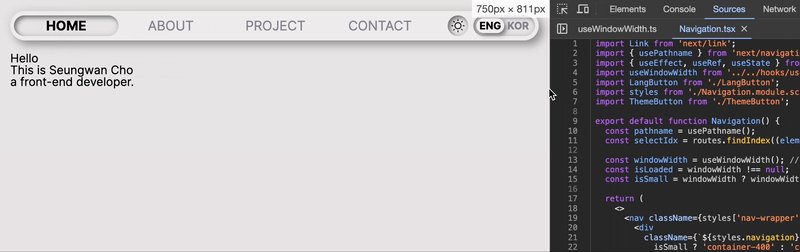
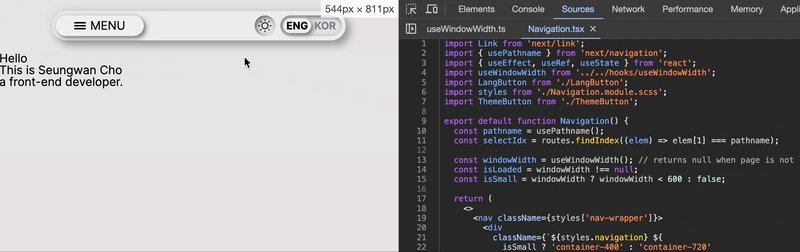
반응형 페이지는 브라우저 창 너비에 따라 서로 다른 UI를 적용해야 한다.
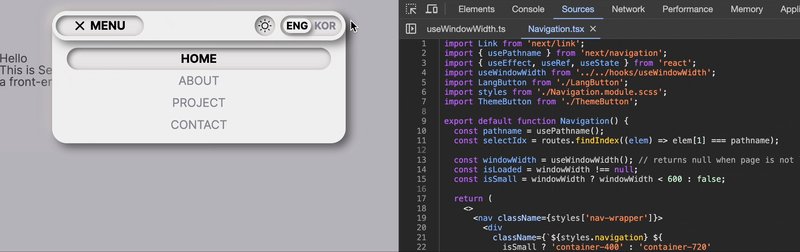
대표적으로 nav bar의 경우 화면이 작아지면 각 페이지의 링크를 메뉴 드롭다운 형태로 변경하도록 구현하였다.

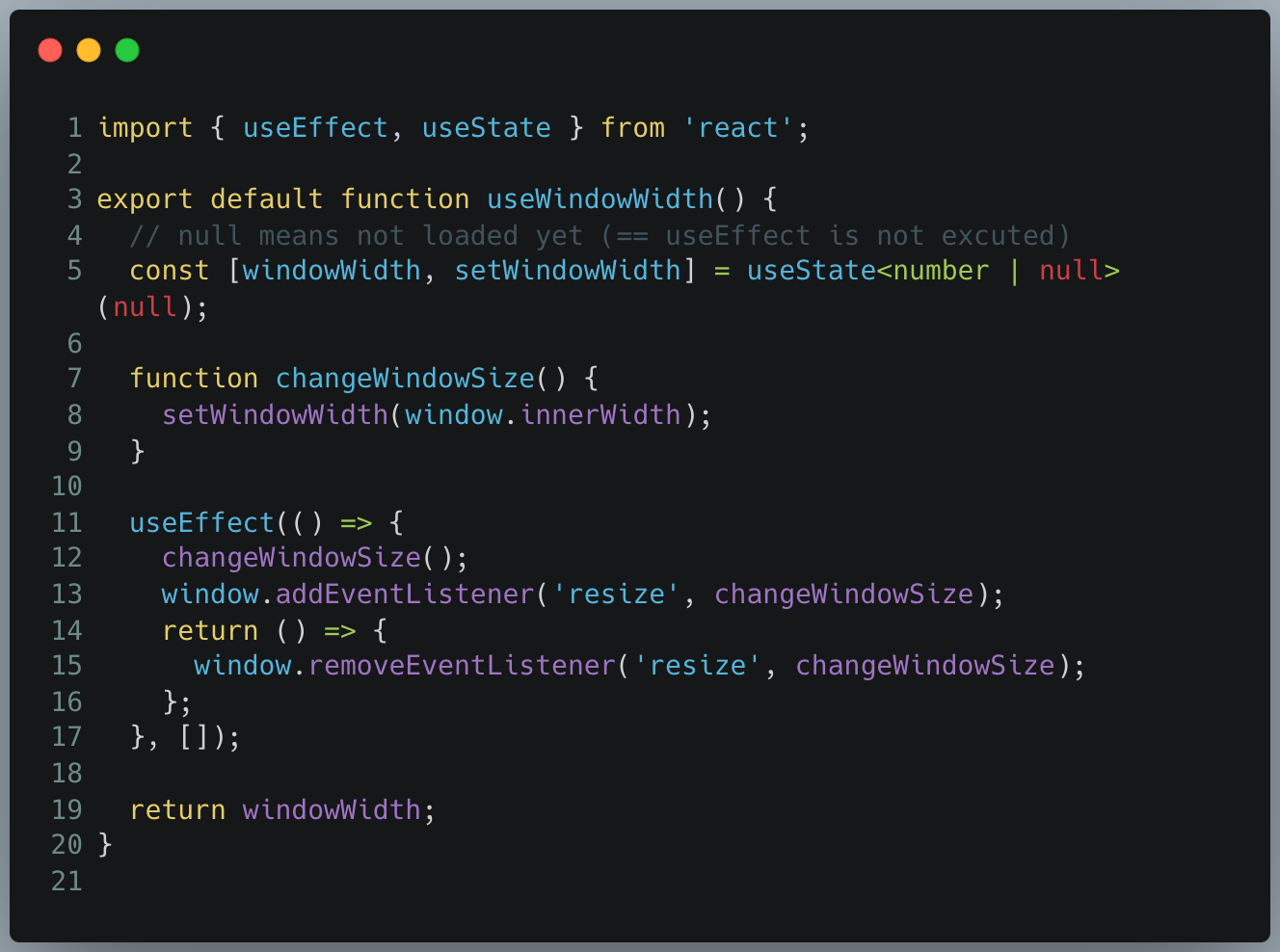
먼저 창 크기를 사용하기 위한 custom hook을 작성한다.
창이 resize될 때마다 windowWidth를 재설정하고 이를 return하도록 hook을 구성하였다.

Component에서는 이 hook의 return 값을 이용하여 어떤 UI를 적용할 것인지 판단하고, 이에 따라 className을 다르게 적용하거나 서로 다른 Component를 호출하는 식으로 반응형을 구현하게 된다.

'Projects > Portfolio' 카테고리의 다른 글
| Portfolio v2 - 4. Mobile Bugfix (0) | 2024.01.18 |
|---|---|
| Portfolio v2 - 3. 완성 (0) | 2024.01.18 |
| Portfolio v2 - 1. Design (0) | 2023.12.14 |
| Portfolio v2 - 0. 사전 계획 (0) | 2023.12.13 |
| Next.js 포트폴리오 페이지 제작기 - 8. 배포 (0) | 2023.08.29 |
